Chat Widget Options (LibAnswers)
There are 4 types of chat widgets available. Information about each is below.
Option #1
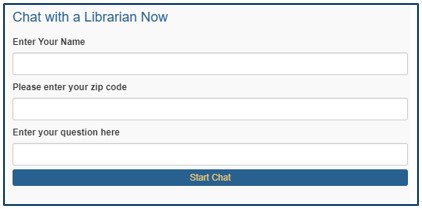
Widget Type – Embedded
Widget Display: Embedded Widget Code
Embedded Widget Code
Include this in the head tag of your webpage.
<script src=”https://v2.libanswers.com/load_chat.php?hash=3cde495a162495b0ca263007c13a77b5″></script>
Place this code where you want it to appear on your webpage.
<div id=”libchat_3cde495a162495b0ca263007c13a77b5″></div>
Option #2
Widget Type – Floating
Widget Display:![]()
Floating Widget Code
<div id=”libchat_9e7571cc379aeb5e5147318f011d1d73″></div><script type=”text/javascript” src=“https://v2.libanswers.com/load_chat.php?hash=9e7571cc379aeb5e5147318f011d1d73”></script>
Option #3
Widget Type – Slide Out
![]()
Slide Out Widget Code
<div id=”libchat_55c67ca5093b356013eb0d4c8cda72e0″></div><script type=”text/javascript” src=“https://v2.libanswers.com/load_chat.php?hash=55c67ca5093b356013eb0d4c8cda72e0”></script>
Option #4
Widget Type – Button
Widget Display:
Button Widget Code
<div id=”libchat_70ea7030c5649de343137beba7bcb810″></div><script type=”text/javascript” src=“https://v2.libanswers.com/load_chat.php?hash=70ea7030c5649de343137beba7bcb810”></script>
